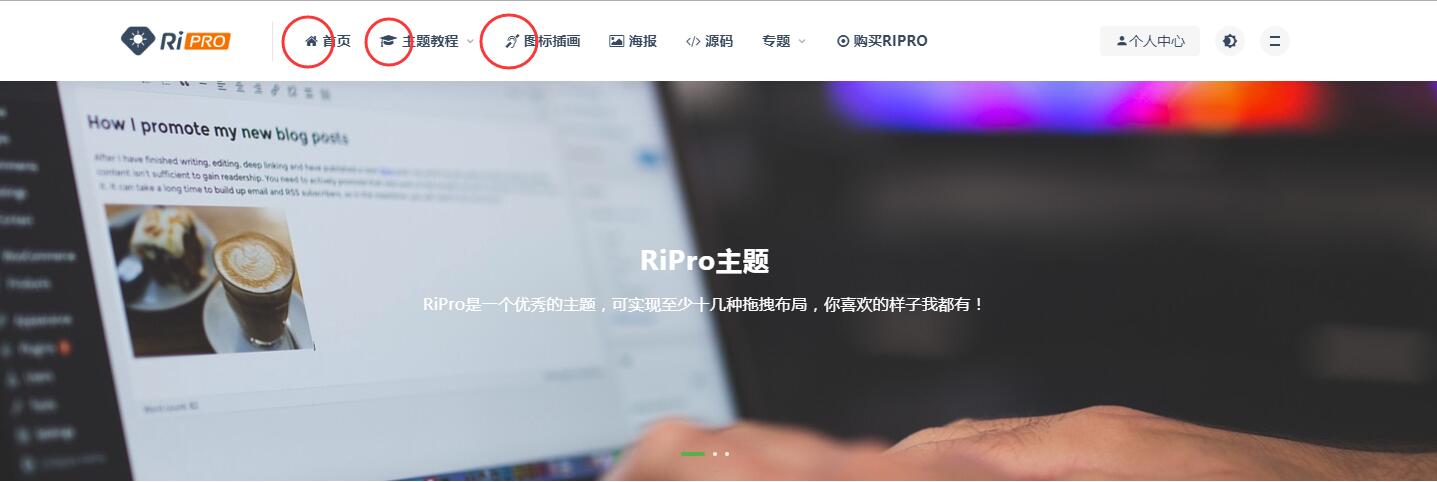
许多朋友看到演示站的菜单有图标,不管是显示还是美观都有一定的效果,在这里,我介绍一下如何添给菜单添加fontawesome图标,也就是经常说的 fa fa图标。

- 首先,这是很简单的,原理是利用菜单名,直接将fa fa图标标签添加进去。
- 在外观-菜单-点击要添加图标的菜单展开详情 然后如图,给菜单添加一段图标代码即可
<span><i class="fa fa-home"></i> 首页</span>注意这里有一些细节建议学习下
- 图标代码是用<span>标签包裹起来的,这样会避免个别情况下不对齐问题
- </i> 后面,有一个空格,这样做的原因是图标和文字不会太拥挤
- 具体要用什么图标,可以到http://fontawesome.dashgame.com/ 官网去查找即可,将自己喜欢的图标代码替换即可
- <span><i class=”fa fa-图标代码”></i> 菜单名称</span>



