(PC+WAP)机械设备零件加工类网站pbootcms模板 金属机械网站源码下载
(PC+WAP)机械设备零件加工类网站pbootcms模板 金属机械网站源码下载

模板特点:
- 手工书写DIV+CSS、代码精简无冗余。
- SEO框架布局,栏目及文章页均可独立设置标题/关键词/描述。
- 附带测试数据、安装教程、入门教程、安全及备份教程。
- 后台直接修改联系方式、传真、邮箱、地址等,修改更加方便。
- 友好的seo,所有页面均都能完全自定义标题/关键词/描述
- PC+WAP,同一个后台,数据即时同步,简单适用!附带测试数据!
模板相关:
- 语言程序:PHP + SQLite
- 前端规范:html+css+jQuery
- 设备支持:PC端+手机端
- 浏览器支持:兼容IE7+、Firefox、Chrome、360浏览器等主流浏览器
- 最佳分辨率:1920px+1440px
- 程序运行环境:linux+nginx/ linux+apache / windows + iis(支持php5.3+) / 其他支持php5.3+环境
- PHP程序(php≥7.0,<8.0),安全、稳定、快速;用低成本获取源源不断订单!
- 包含:程序源码+模板文件(不含PSD文件)
- 格式:.zip压缩包
后台账号:
- 后台:域名/admin.php
- 账号:admin
- 密码:admin
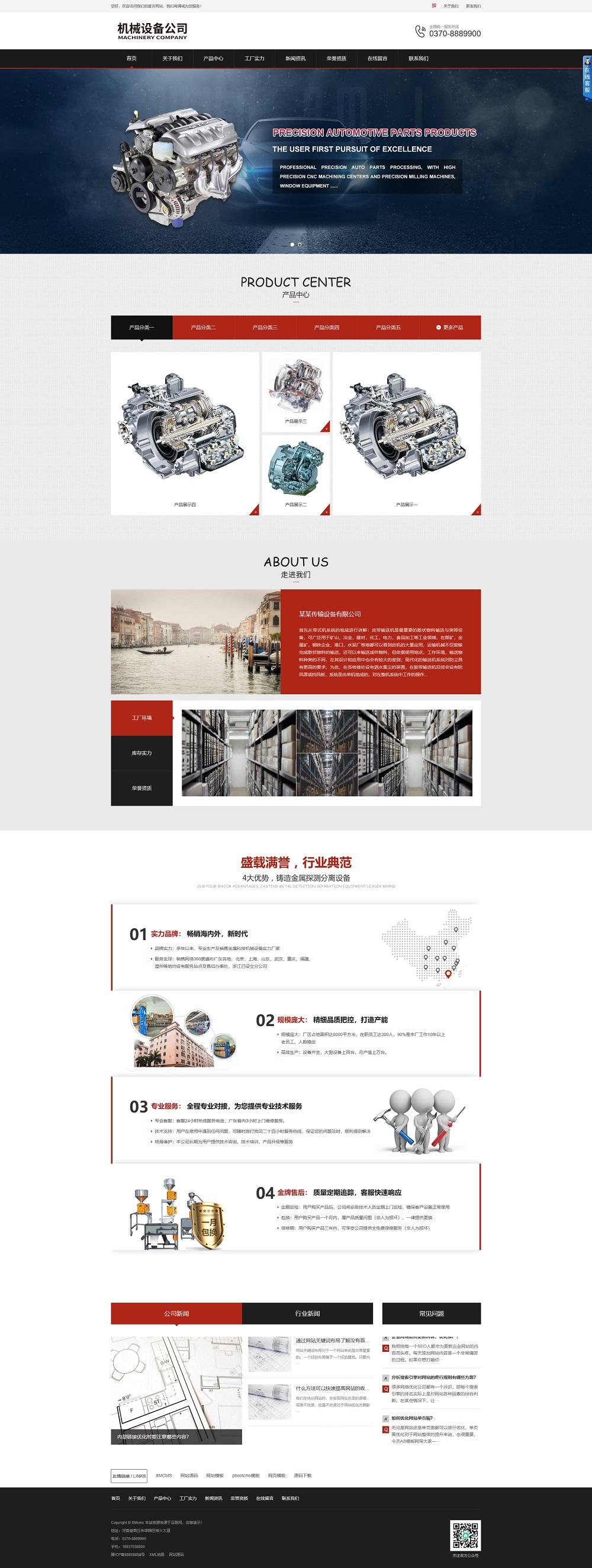
模板预览图:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。