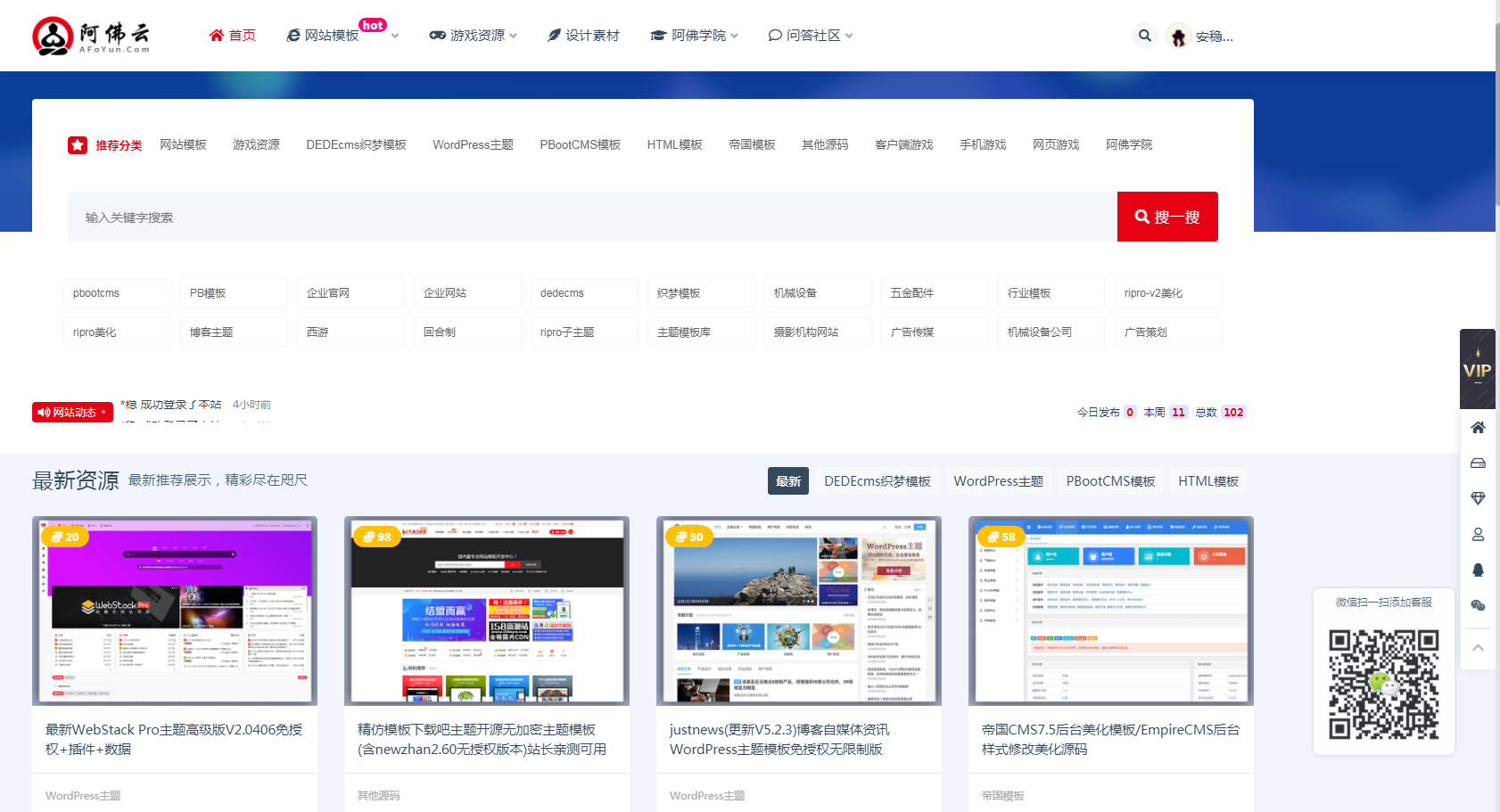
阿佛云资源VIP侧边栏代码:在线预览https://www.zunyo.com/


安装方法:
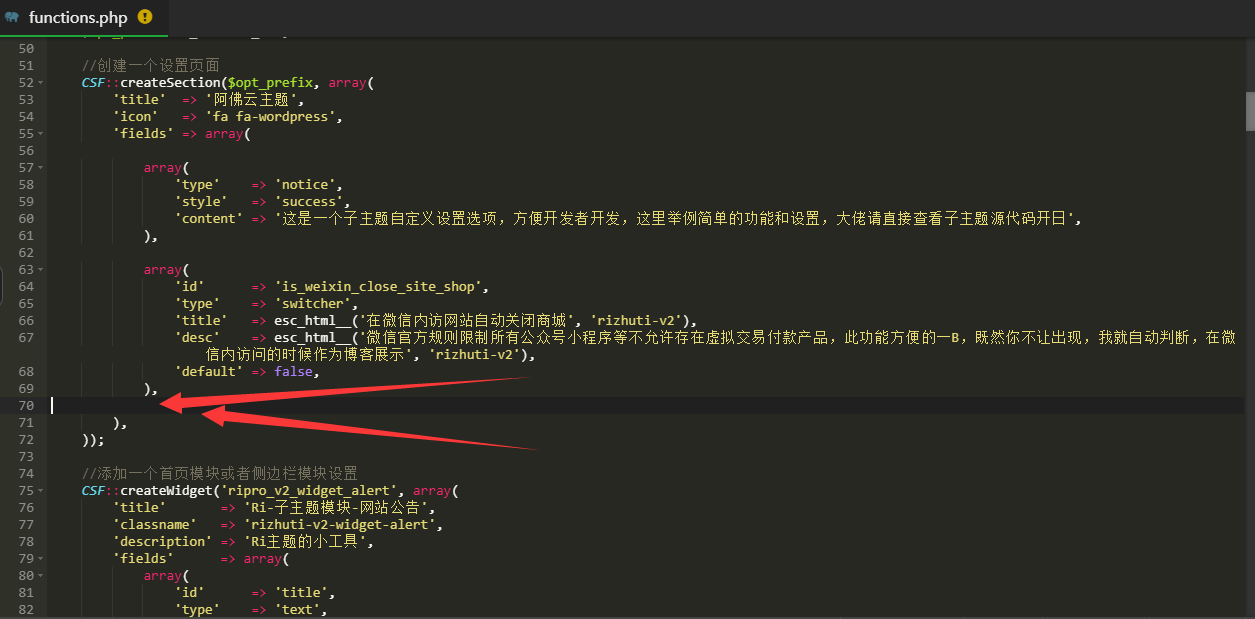
一:宝塔面板中打开子主题 目录中functions.php文件复制下面的代码到第70行中然后保存。

然后回到后台子主题设置中刷新即可看到所添加项目。
二:找到ripro-v2/template-parts/global/footer-rollbar.php并打开此文件,全选然后替换所有代码:
注:如果要想在Ripro-V2更新之后此功能不丢失,就需要将footer-rollbar.php复制保存在子主题目录中对应的路劲即可,下次更新时就不担心了。
<div class="rollbar">
<?php $rollbar = _cao('site_footer_rollbar');
if ( !empty($rollbar) && is_array($rollbar) ) : ?>
<div class="rightbar-act-wrap">
<div class="rightbar-act-wrap-1 sysFocusImgSing focus66"><a href="<?php%20echo%20$item['href'];?>/vip"><img src="<?php%20echo%20esc_url(%20_cao(%20'vip_img_01')%20);%20?>" alt=""></a></div>
<div class="rightbar-act-wrap-2-box">
<div class="rightbar-act-wrap-2 sysFocusImgSing focus66" ><a rel="nofollow" href="<?php%20echo%20$item['href'];?>/vip" target="_blank"><img src="<?php%20echo%20esc_url(%20_cao(%20'vip_img_02')%20);%20?>" alt=""></a></div>
</div>
</div>
<ul class="actions">
<?php foreach ($rollbar as $item) : ?>
<li>
<?php $target = (empty($item['is_blank'])) ? '' : ' target="_blank"' ;?>
<a<?php echo $target;?> href="<?php%20echo%20$item['href'];?>" rel="nofollow noopener noreferrer" data-toggle="tooltip" data-html="true" data-placement="left" title="<?php echo esc_html($item['title']);?>"><i class="<?php echo $item['icon'];?>"></i></a>
</li>
<?php endforeach;?>
<?php endif;?>
<?php $puxinrollbar = _cao('puxin_site_footer_rollbar');
if ( !empty($puxinrollbar) && is_array($puxinrollbar) ) : ?>
<?php foreach ($puxinrollbar as $item) : ?>
<li>
<a><i class="<?php echo $item['icon'];?>"></i></a>
<div class="show-left2 show-left3 shadow">
<h4><?php echo esc_html($item['PC_ewm_title']);?></h4>
<img src="<?php%20echo%20esc_url($item['PC_ewm']);%20?>" alt="">
</div>
</li>
<?php endforeach;?>
</ul>
<?php endif;?>
<div class="rollbar-item back-to-top">
<i class="fas fa-chevron-up"></i>
</div>
</div>






